Sintetizzando quanto visto nel post precedente con Massimo Vignelli e Bruno Munari, possiamo già ricavare non tanto le regole base quanto una visione chiara di come approcciarci al progetto: vogliamo essere utili; vogliamo essere efficaci; vogliamo essere belli. E vogliamo comunicare.
Del resto il design è proprio questo, la capacità di trasformare l’utilità in comportamento e cultura mentre l’arte ci spalanca le porte percettive. Un’immagine può dire più di mille parole, si sa, e abbiamo anche compreso che esiste un linguaggio universale in grado di oggettivizzare il visual, superando qualunque tipo di barriera linguistica o culturale. Questo è anche il vero segreto del successo visivo oggi: un video, un’immagine ci riesce ad emozionare, divertire, in maniera istintiva senza troppi giri di parole. Tutto più immediato e veloce, come la nostra epoca (purtroppo) richiede.
Eppure questa stessa universalità dell’immagine era anche tipica degli artisti classici, nel loro lavoro per cercare di rendere un ordine evidente nel caos della natura, attraverso un sistema di regole, rapporti armonici e relazione tra le parti e il tutto. Solo così anche l’uomo comune poteva capire ed essere parte di quell’armonia.
Fondamentale è quindi capire come costruirla al meglio quest’immagine oggettiva. Un po’ di lezioni da Bruno Munari possono aiutare chiunque a riflettere meglio su composizione e comunicazione.
Riempire il vuoto. O forse no.
In primis dobbiamo chiederci quale sia il nostro spazio di manovra, quella porzione che dovremo animare con il nostro progetto. Va da sé che un determinato tipo di confine o limite diventerà parte integrante, andando anche a incidere sul tipo di messaggio visivo che vorremmo comunicare e viceversa. Si tratta di due piani che tendono a influenzarsi vicendevolmente.
Possiamo intendere come spazio di gioco la dimensione di uno schermo pubblicitario posizionato a Times Square, il pc aziendale o anche semplicemente lo smartphone che tengo in tasca. Questa informazione mi sarà utile sia per avere una visione chiara di quanto grande o di quanto piccola sarà l’immagine e anche se sarà in orizzontale o in verticale. O forse deciderò deliberatamente di utilizzare queste informazioni per una resa opposta rispetto a quella che in maniera convenzionale ci si aspetterebbe (posso decidere per esempio di tagliare in due sezioni ideali uno schermo verticale e avere così due visual che si sviluppano in orizzontale).
Ho le dimensioni ma questo non vuol dire che andrò a riempire tutto lo spazio a mia disposizione. Infatti anche lo spazio vuoto, sarà parte della mia immagine. Entriamo così in quel delicato concetto dell’Horror Vacui. Ossia la paura dello spazio vuoto che spesso ci porta a riempirlo. Troppo. Lo spazio vuoto ha una sua dignità e va usato come parte integrante della nostra immagine. Utilissimo per:
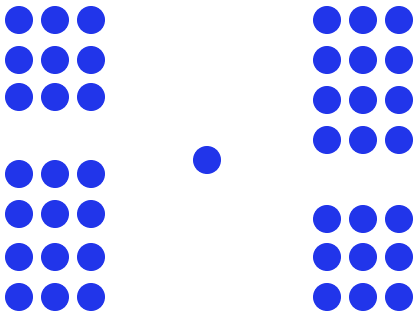
- Isolare: decidiamo che ci saranno tanti puntini blu sparsi sui lati e uno singolo al centro ben distanziato dagli altri;

- Valorizzare: vogliamo comunicare il concetto di amore e semplicemente lasceremo che un cuore possa essere in alto a destra sullo schermo e tutto il resto vuoto.
❤
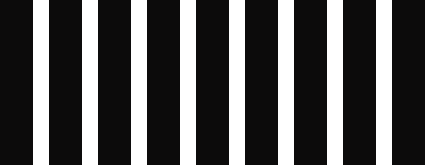
- Ritmare: vogliamo creare un pattern alternando delle fasce nere al semplice sfondo bianco che contrasta;

- Evidenziare un certo linguaggio: immagine in grande al centro sul vuoto può enfatizzare così come essere sinonimo di ricerca grafica.
imagine
Saper usare il vuoto è un’importante nota di stile che lascia intendere una padronanza dell’immagine. L’utilizzo delle griglie diventa quindi la nostra salvezza, permettendoci di orientarci sul vuoto e creare una matrice di quello che sarà poi il nostro visual.
Comunicare usando immagini
Nel suo libro Bruno Munari fa un bellissimo esempio di comunicazione visiva usando le nuvole: quando volano libere in cielo è comunicazione casuale; quando gli indiani d’America usano il fuoco e le nuvole di fumo per scambiare un messaggio, siamo davanti a comunicazione intenzionale.
Il primo elemento fondamentale di qualunque comunicazione è la presenza di un messaggio. In questo caso possiamo dare per certo che ci saranno tre caratteristiche base nella comunicazione visiva:
- Un emittente
- Un messaggio visivo
- Un ricevente
Possiamo anche già delineare come sia l’emittente sia il ricevente avranno dei propri filtri personali con cui lanceranno o interpreteranno il messaggio ma noi ritorniamo al tema del linguaggio convenzionale per immaginare la sua oggettivizzazione.
Il messaggio visivo ha dei suoi supporti e nello specifico parliamo di texture, forma, struttura, modulo e movimento.
- Texture: sappiamo che lo spazio bianco è la nostra superficie, con dei bordi e dei limiti e racchiude un riempimento. Partiamo dall’arte per cercare di dare una definizione: la texture rappresenta il trattamento che viene realizzato su una superficie, naturale o artificiale, allo scopo di renderla tridimensionale o di trasmettere un senso di ruvidità.
Si tratta quindi della grana o granulosità della superficie che ci aiuta a capirne la composizione, lo spessore o letteralmente la sua tessitura. Se realizziamo un oggetto o un disegno grafico ci rendiamo conto di quanto questo aspetto possa essere fondamentale e parte stessa della nostra creazione. Una superficie liscia ci trasmette infatti sensazioni diverse rispetto ad una superficie ruvida (vedi foto di copertina del post).
- Forma: le forme base sono le tre geometrie del cerchio, del quadrato e del triangolo equilatero. Che possono essere usate per generare tutte le altre figure. Se uniamo ad esempio due quadrati potremo ottenere un rettangolo.
Tutte le forme esistenti possono quindi essere ricondotte alla somma di queste tre figure base. Diventa quindi importante pensare a come e in quante maniere diverse possono essere combinate tra loro. Uno spunto interessante è quello di immaginare la sovrapposizione di figure nere rispetto a figure bianche e a come si possano ricavare forme sul bianco combinando e tra loro le immagine scure.
Questa stessa logica è quella alla base della creazione delle figure impossibili che hanno un senso su un foglio di carta ma sono semplicemente irrealizzabili nella realtà. Per farsi un’idea si possono vedere le opere del pittore spagnolo Yturralde.
Quando si parla di forme si deve anche fare cenno alla simmetria che studia il modo di combinare le forme tra loro fino a creare un’immagine unica. Secondo Munari sono cinque le regole della simmetria, che hanno appunto una resa grafica diversa l’una dall’altra:
– identità
– traslazione
– rotazione
– riflessione speculare
– dilatazione
Ancora una volta, è possibile quindi riconoscere la composizione della singola immagine attraverso l’uso di questa tipologia di espedienti. - Struttura: partendo dal concetto precedente, la struttura è la costruzione generata dalla ripetizione di forme uguali o simili in stretto contatto tra loro a due o a tre dimensioni. La struttura è quella che modula lo spazio con un’unità formale e sarà fondamentale per il designer costruirla utilizzando il modulo. Quindi, in sostanza, dando una definizione completa possiamo dire che la struttura modulare è formata da moduli che si ripetono sia con forme uguali a se stesso, sia con forme che derivano dai suoi multipli o sottomultipli con un criterio di accumulazione.

- Modulo: il concetto di modulo può avere tante sfaccettature, tutte quante comunque concordi nel ritenerlo l’unità di misura base a seconda che si tratti di un oggetto, un disegno, un’opera d’arte o un’architettura. Si tratta di un elemento che si ripete uguale a sé stesso in maniera ritmica. Si parlava di modulo già ai tempi dell’antica Grecia.
- Movimento: il movimento dell’immagine è poi la composizione con il suo ritmo e tutto ciò che è in grado di renderla più dinamica ed interessante. Non piatta. Molto spesso si parla di contrasti simultanei ossia quelle forme di natura opposta che si valorizzano e intensificano una volta accostate. Possono essere sia di tipo visivo che grafico.

Foto di copertina: Steve Johnson (Pexels)